Accessibility Checker
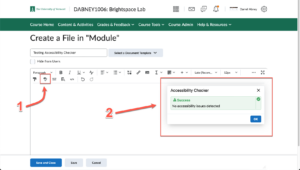
The Accessibility Checker is available within the Brightspace HTML Editor when you create or edit HTML content pages. It is located next to the SpellCheck icon. You can select Check Accessibility at any time while editing your content. 
The Accessibility Checker will catch common accessibility issues on static HTML content and offer suggestions to help you fix the issues on the spot. Please note that the Accessibility Checker does not replace real-user testing, especially when you have interactive activities imported into the course. Real-user testing is still needed for keyboard-only navigation and screen reader testing.
Please follow this link for more information on the “Accessibility Checker” tool in Brightspace
Anthology Ally (formerly Blackboard Ally)
Ally is built into Brightspace, and it allows students to see alternative formats for documents that are uploaded to Brightspace, providing them with multiple ways to view, see, or hear content in your course. It will provide you with feedback on the accessibility of your documents, showing a green gauge if the document is accessible and orange or red if the document needs adjustments to increase accessibility. You can click on the gauge to learn more about specific accessibility issues with the document, as well as instructions about how to fix them. You can also view the overall accessibility of your course by using the Ally Course Report.
To learn more about Ally, read the Ally Quick Start Guide.